12/9 월
디자인 기초 - 디스플레이, 레이아웃, 툴링과 창의력
1. 디스플레이
이미지를 넣을때 브랜드를 어떻게 투영할지 고민.
(주관성이 존재하는 영역)
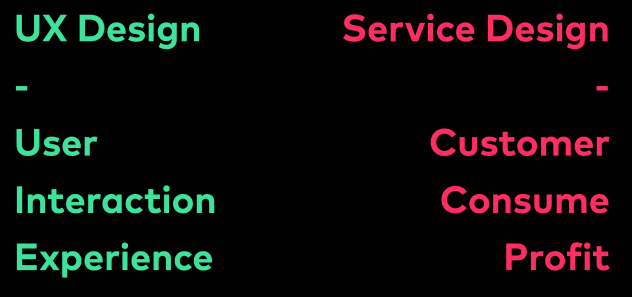
EX)애플과 삼성의 광고차이
애플-환경적 요소(경험)
삼성-기능 사용(기능)
스포츠,테크에도 존재
사람들이 원하는 정보와 효과를 분명하게 드러내는 것이 이미지 활용의 시작
이미지 형식에 대한 기초 지식
- Bitmap(픽셀이라는 개념의 작은 점들의 정보로 이루어민 이미지 형태) - jpg,gif,png
- Vector(이미지의 정보가 계산에 의해 출력되는 형태) - svg
Material Symbols & Icons - Google Fonts 구글 아이콘
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
많은 픽셀을 가지고 있을수록 고해상도, 선명
(스크린크기와 상관없음)
- 안드로이드- dp(단위값) 1배수 가로값-360px
- 아이폰- pt(단위값) 1배수 가로값 - 375px
디자이너는 px값으로 작업함
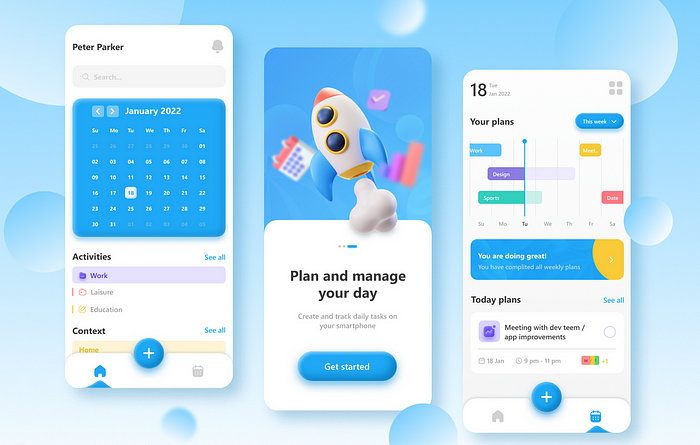
2. 레이아웃(위계 설정)
(지면 위에 요소들을 어울리게 배치하고 구성하는 것)
-컬러 텍스트 이미지 아이콘 여백 등 스크린 화면에 어우러지게 배치하는 것
-그리드(Grid) / 웹 12단 그리드, 모바일 4,6단 그리드 사용

페이지 수정해보기[피그마실습]


디테일 추가할만한 것
- 제품 카테고리
- 배너 페이지
- 장바구니 아이콘 구매하기 하단 옆
- 사진 넘기는 아이콘 변형
- 제품 이미지에 이펙트 주기(드롭섀도우)
12/10 화
https://www.youtube.com/watch?v=AuMyGHuxvOM 토스다큐
브런치,미디움,서핏,비핸스,핀터레스트 - 아티클 자료
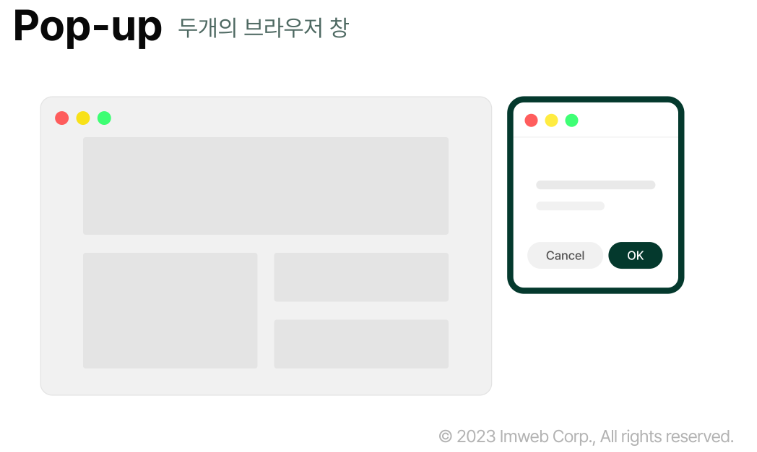
팝업과 모달의 차이 ?


- 팝업은 방문자가 특정 페이지에 접속할 때 바로 뜨는 창으로, 홈 화면, 메뉴, 상품 페이지 등 원하는 페이지에서 팝업창이 뜨도록 지정할 수 있어요.
- 모달은 방문자가 특정 버튼 또는 링크를 클릭했을 때 뜨는 창으로, 페이지 내에서 추가적인 정보를 보여주고 싶을 때 활용해요.(사용자가 피로감 없이 사이트를 탐색할 수 있음)
🤷 모달이 모다? 헷갈리는 팝업, 모달 200% 활용법
🤷 모달이 모다? 헷갈리는 팝업, 모달 200% 활용법
주목받고 싶다면, 띄워주세요웹사이트를 방문했을 때 가장 먼저 눈에 띄는 영역은 어디일까요? 상단 배너, 메인 이미지 등 여러 가지가 있겠지만, 그중에서도 팝업💥을 빼놓을 수 없죠. 팝업은
imweb.me
2025년에 유행할 UI디자인
https://dartstudios.medium.com/actual-ui-design-trends-to-consider-in-2025-d7b1e191faab
Actual UI Design Trends to Consider in 2025
Finding good information on the web can feel like a challenge sometimes. I recently came across an article titled “Top 15 Design Trends to…
dartstudios.medium.com
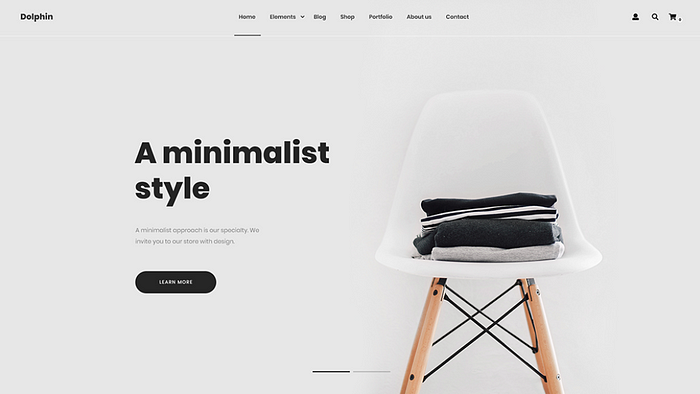
1.미니멀리즘

2.머티리얼 디자인

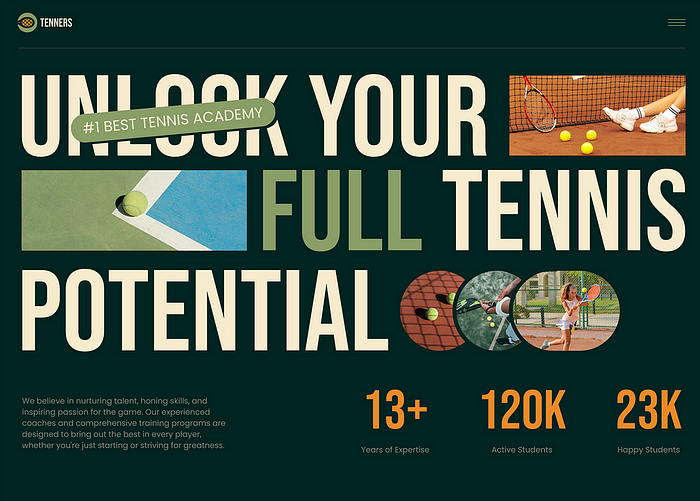
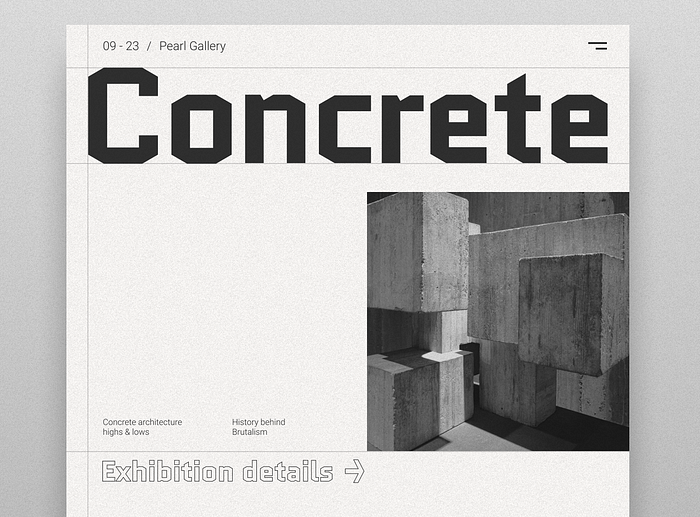
3.큰 타이포그래피

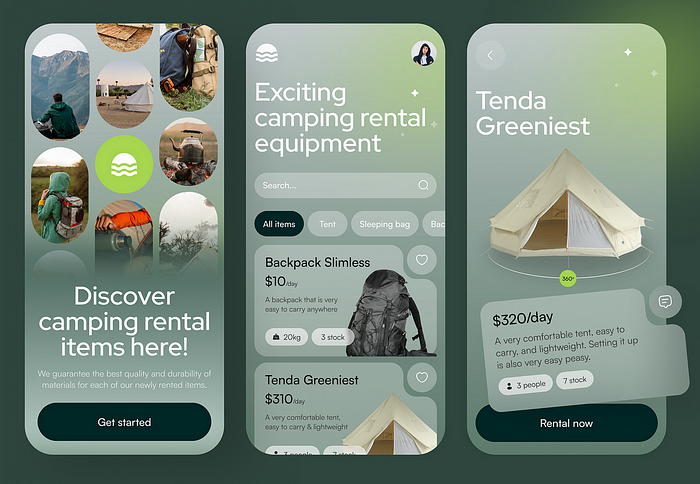
4.형태론(모피즘, 글래스모피즘, 스큐어모피즘,클레이모피즘)



5.브루탈리즘

6.도시락 스타일

12/11 수
https://youtu.be/6YB318tbLNA?si=VHUyyj88vMvsieqB
https://youtu.be/JJwEXAjumLY?si=YTnfHrdJU78TDgyq
인프콘 2024 다시보기 | 학습 페이지 성공적인 UX 솔루션을 위한 5가지 Key Things - 김선일
학습 페이지
www.inflearn.com
공감대를 형성하는 커뮤니케이션의 6가지 요소
- Be Prepared - 되도록 안건 및 자료를 미리 준비하고, 숙지한다
- Be assertive, But kind - 돌려 말하지 않고 직접적으로 전달하되, 무례하거나 공격적으로 말하지 않는다.
- Be Specific - 추상적이거나 감각에 의거한 피드백은 최대한 자제한다. 구체적이고 현실적인 피드백을 지향한다.
- Find something to Compliment - 긍정적인 점도 반드시 이야기 한다.
- Reduce Fillers - 발화시 '필러'를 쓰지 않도록 노력하다.(ex 어... 이제... 그... 음 ..)
- Summarize - 내용 요약 및 액션 아이템을 명확히 전달한다.
12/13 목
게슈탈트 이론
같은 느낌, 혹은 요소를 그룹핑 하고 싶다면 비슷한 요소로 디자인하되 너무 과하지 않도록 주의해야하며 여백과 정렬만으로 충분히 같은요소라는 느낌을 줄 수 있다.
- 디자인의 역사
기존의 디자인은 하드웨어적 디자인만 있었다면, PC의 등장 이후 부터 소프트웨어적 디자인까지 확장되었다.
- 산업혁명때 디자인
보기 좋고, 팔릴 수 있게 아름답게 만드는 것.
대량 생산이 가능한 것
- PC 대중화 이후 디자인
사용자와의 상호작용을 적합하게 이끌어내는 것이나 사용자,하드웨어,소프트웨어의 사이의 이해가 필수적
- 아이폰 이후 디자인
기기가 기동성 얻으면서 더 이상 공간 안에 갇혀 사용하지 않아도 됨
- 디자인의 정의
다양한 맥락 (환경, 서비스, 제품)에서 사용자들과의 상호작용을 쉽게 하고 목표한 바에 다다르게 하는 것
- WYSIWYG
What You See Is What You Get = Graphic User Interface
- PMF (Product Market Fit)
우리가 만드는 프로덕트가 시장(유저)이 원하는 제품인지 확인하는 것, 스타트업이 가장 많이 망하는 이유가 PMF를 고려하지 않았기 때문이다.
- 유저 이해하기
우리가 만들고 싶은 제품이 아닌 사람들이 원하는 것에 귀 기울이고 시장(유저)가 원하는 제품을 만들어야 한다. 이때 데이터를 이용한다면 데이터는 유저의 경향성을 보여주는 것이지 이유를 말해주는 것 아니다. 그래서 데이터를 정말 제대로 해석하기 위해선 무조건 유저를 만나게 중요하다
Home | Laws of UX
Laws of UX is a collection of best practices that designers can consider when building user interfaces.
lawsofux.com
디자인: 다양한 맥락(환경,서비스,제품)에서 사용자들과의 상호작용을 쉽게 하고 목표한 바에 다다르게 하는 것
의상, 공업 제품, 건축 따위 실용적인 목적을 가진 조형 작품의 설계나 도안
2007년 아이폰 이후 디자인 : 컴퓨터 디바이스가 '기동성(모빌리티)'를 얻음에 따라 더 이상 공간 안에 갇혀있지 않게 됨
이 때 나온 키워드 : context, ux, 고객여정, 경험의 연결
https://brunch.co.kr/@coupangdesign/68
보이지 않는 문제를 찾아 움직이는 쿠팡이츠 디자이너
온라인과 오프라인을 넘나들며 현장의 문제를 테크로 해결하는 일 | 쿠팡이츠는 이제 막 걸음마를 뗀 서비스다. ‘맛있는 음식을 빠르고 편리하게’라는 슬로건 아래, 쿠팡이츠 UX 디자이
brunch.co.kr


사용자가 (유저 / 소비자 / 공급자)
원하는 지점으로 (목적 / 구매 / 소비 / 판매)
쉬운 이해 아래 도달하여 (구조 / 시각 요소)
행동을 완수하게 하는 것 (최종 목적 달성)
- 질문을 발전시키는 것 만큼이나 중요한 것이 같은 답변이라도 그 답변을 한 사용자가 누구인지 파악하는 것.
- 정량적 데이터의 비중보다, 어떤 사람들의 ‘왜' 그 답변을 했는지 파고 들어가는 것.
- 사용자의 반응을 투표처럼 받아들이지 않는 것.
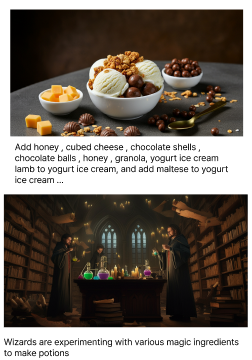
[퍼소나 가상인물 만들어보기, IMAGE FX 만들어보기]
-프롬프트 언어로 변경해서 입력해야함

12/13 금
인프콘 2024 다시보기 | 학습 페이지 UX 라이팅-섹션3 트랙2
학습 페이지
www.inflearn.com
상황/맥락, 사용자 동기, 기대 결과는 우리가 사용자에게 이끌어내고 싶은것
잘 설득하고, 결정하기 위한 접근법
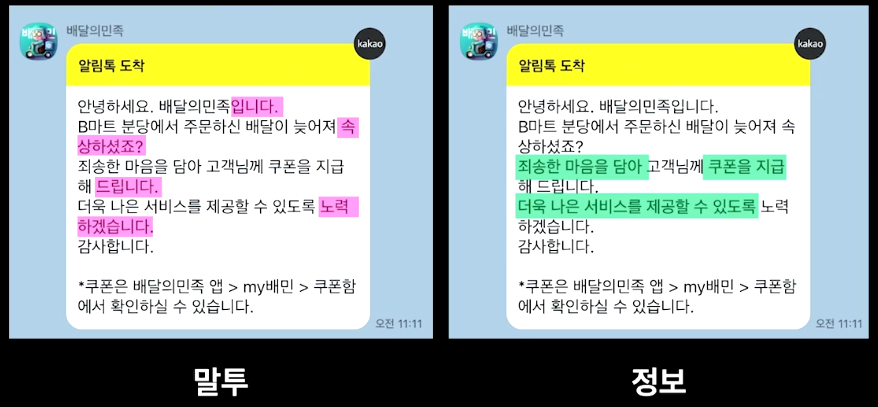
1.말투에서 정보로 관점을 바꾼다.

2.사용자 동기와 기대 결과를 분명히 한다.
-동기와 기대결과를 분명히 하면 정리하는데 도움됨
[UI 요소 이해하기 피그마 실습]
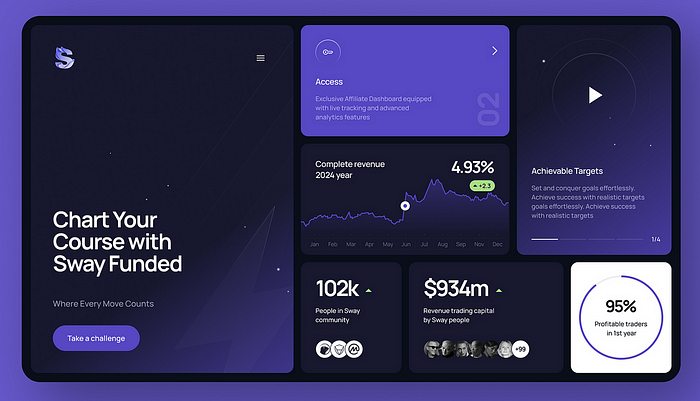
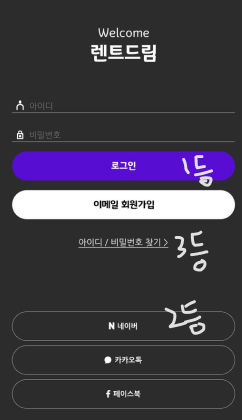
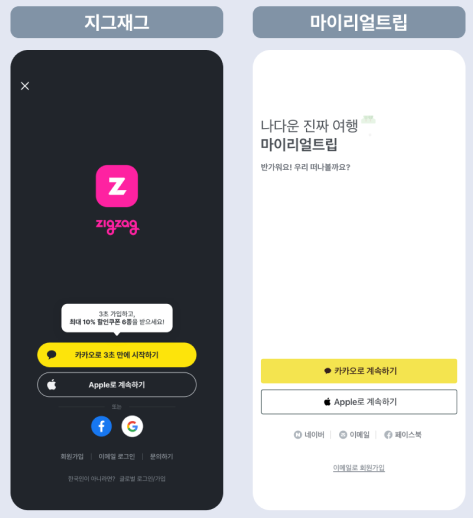
1. 버튼

[버튼 위계 질서가 잘못된 예시]

배경은 다크인데 중간 중요도 버튼의 배경이 흰색이다보니 지나치게 강조됨
개선포인트
- 로그인 버튼배경과 대비차이를 크게해서 강조
- 이메일 회원가입 버튼을 배경과 대비차이를 줄여서 축소 (Tonal)
[버튼 위계 질서가 잘된 예시]

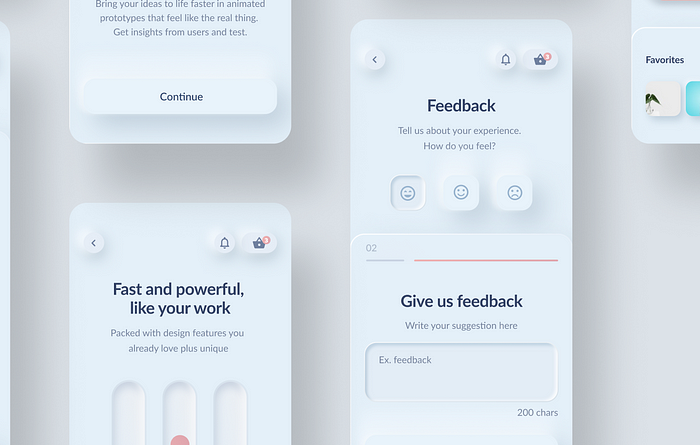
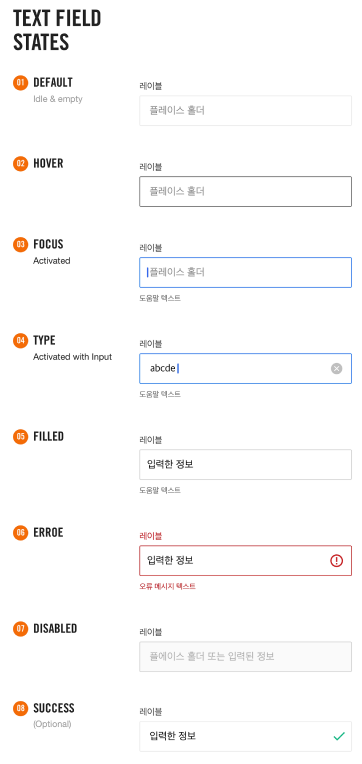
2.텍스트 필드

1. Label : 텍스트 필드 제목
2. Input Field : 데이터가 입력되는 영역 (e.g. 텍스트/숫자...)
3. Placeholder : 요청하는 데이터의 입력 형태의 예시
4.Cursor : 텍스트가 입력되고 있는 위치
5. Input text : 실제도 입력된 데이터
6. Clear botton : 입력중이거나 입력된 데이터를 초기화
7. Helper text : 정확한 정보를 입력할 수 있는 도움말(ex 숫자,특수문자 입력...)

★ ★ ★ ★ ★

키보드 가져올 때 OS환경에 맞는 키보드를 가져온다