브랜드, 서비스, 데이터와 디자이너
서비스의 가치, 목적, 비즈니스, 재무재표, 단순히 만드는 것을 넘어 실제 영향력에 대한 이해
[인지 - 검색/탐색 - 주요 액션 - 주요 액션에 대한 세부 관리 - 고객지원]


[어플 사용]
처음 접한 유저 - 신규 혜택, 어플 소개, 튜툐리얼(온보딩)
자주 사용하는 유저 - 자주 구매한 품목 소개
고객 여정을 디자인 하는 것은 감각이 아닌 의도와 설계
원칙,규칙, 기준들이 정교하게 설계되어 만들어짐
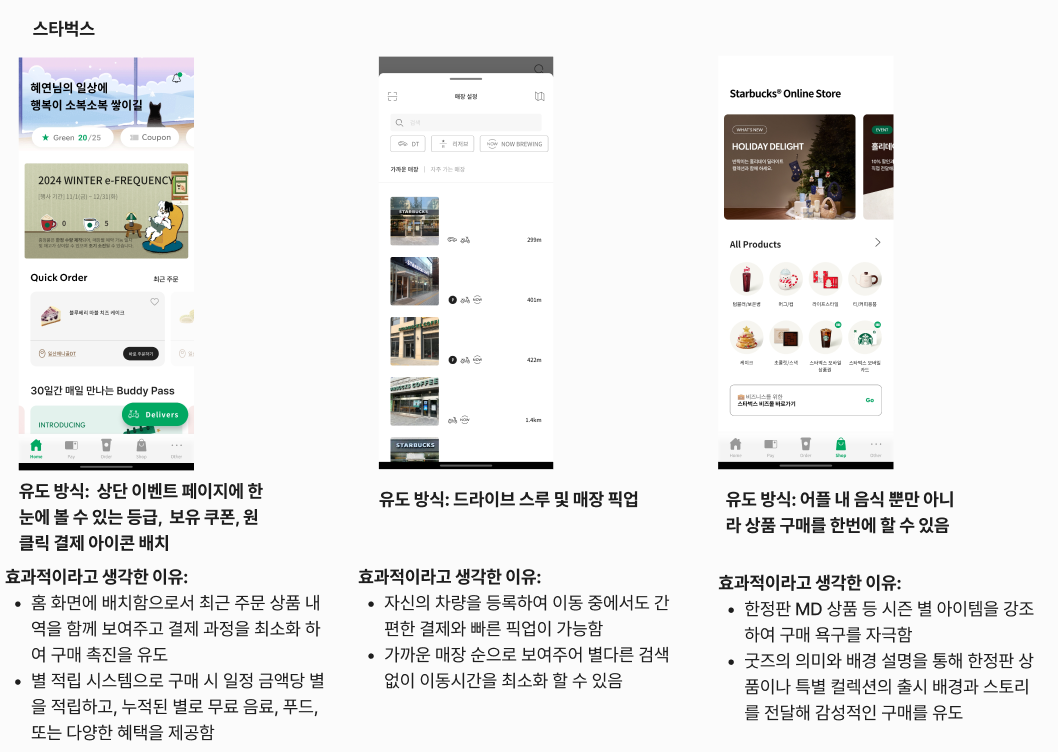
커머스에서 집중하는 지표 중에 '결제 전환율'이 있음
경험과 데이터로 입증된 사용자들의 패턴

[커머스 서비스에서 가장 강력한 화면 찾기]
*효과적으로 구매를 유도하는 화면 3가지 찾기
스타벅스
1.홈 화면 2.Order 3.Shop



[피그마 기초]
Figma : 디자인 협업을 위한 도구(웹 브라우저 기반의 디자인 툴)
1.피그마
2.인터페이스
3.커뮤니티
4.콜라보레이티브(협업)
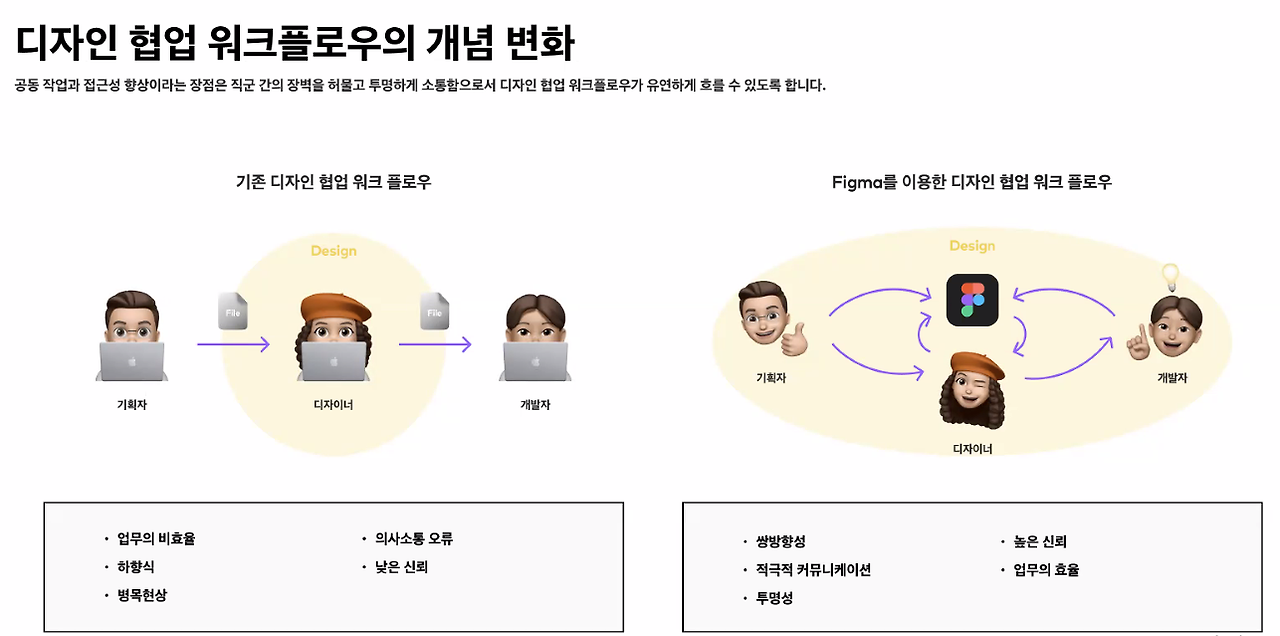
왜 피그마를 써야 하나요???
기획자-디자이너-개발자 -> 직군마다 쓰는 프로그램이 다름(파워포인트,포토샵,엑셀 등등)

[Figma의 주요 특장점]

-모든 크리에이티브의 맥락적인 디자인 소통 가능
-커뮤니케이션 비용을 최소화하여 팀 전체의 생산성 향상
https://www.youtube.com/watch?v=aduVMrS-v4o&t=1s
피그마의 지속적인 업데이트를 통해 여러 협업툴들이 서비스 종료 또는 사용하지 않는다고함(인비전,xd,제플린 등)
하지만 중요한 사진 편집이나 작업 등에서는 여전히 포토샵을 많이 사용함
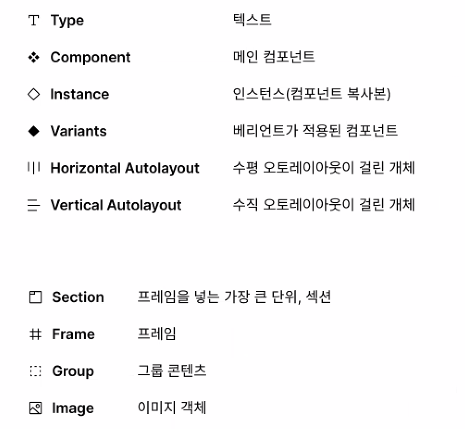
[Figma Activity]

Boolean Group 모드에서 원하는 형태를 만들고 Flatten모드로 면 만들어주기

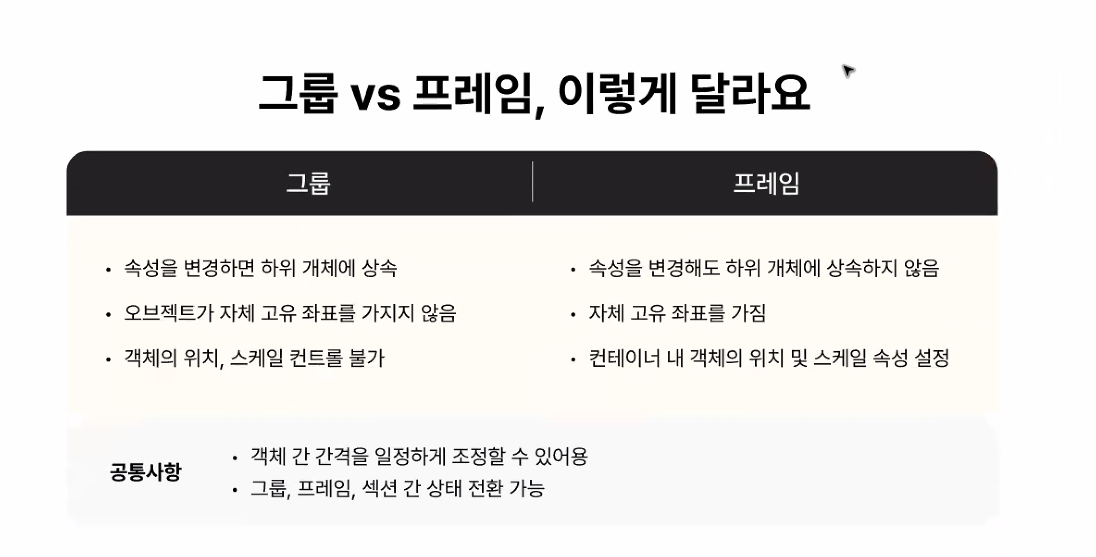
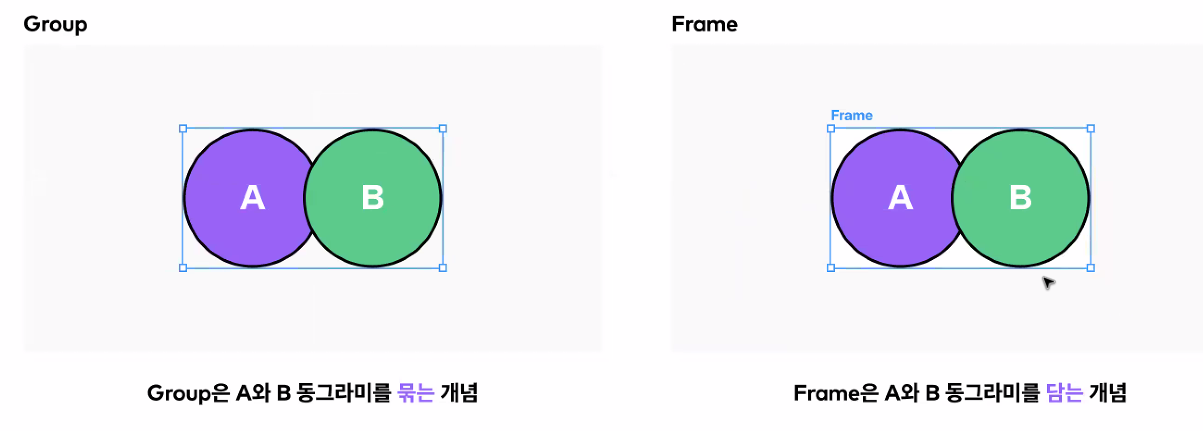
프레임과 그룹의 차이???


그룹(ctrl+g) 프레임(ctrl+f)
[디자인 기초-컬러, 타이포그래피]
01.컬러
컬러는 사람에게 가장 먼저 인식하는 시각 요소
60(dominant) / 30(secondary) /10(accent) Rule






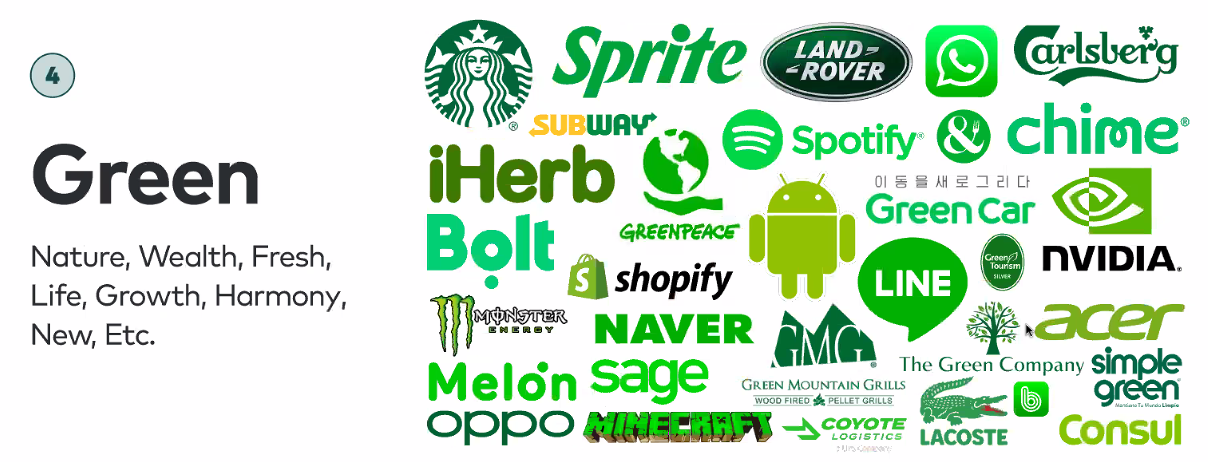
브랜드의 성격과 지향하는 가치 등 연결지을 수 있는 컬러를 찾기 위해 노력한다
끊임없이 사람들을 설득해서 브랜드가 원하는 이미지를 가져가고 싶어하는것.
(ex 신뢰를 상징하는 블루 컬러의 브랜드들은 대부분 보색을 사용하지않음)
심상의 사전적 정의 :
상상력에 의하여 마음에 떠오르는 영상이나 정경, 어느 것들에 대해 품는 전반적인 느낌 또는 마음속에 그리는 것

결과 vs 결과로 서로 원하는 워딩을 도출해내기 어려움
서로 생각하는 워딩에 대해 충분한 대화가 필요(클라이언트)
관련된 샘플이나 레퍼런스, 이미지에 대해 설명할 수 있도록 서치를 잘해야함
컬러 액티비티(피그마 실습)

빛의 3원색 - RGB (red green blue), CMTK (cyan magenta yellow black)

0(최소값) f(최대값)
피그마에서는 Hex로 사용
https://color.adobe.com/ko/create/color-wheel
https://color.adobe.com/ko/create/color-wheel
color.adobe.com
PaletteMaker App - Generate Color Palettes
Free color tool for creatives and color lovers. Create color palettes and preview them on UI/UX, Illustrations, Web, Apps, Branding and other designs.
palettemaker.com
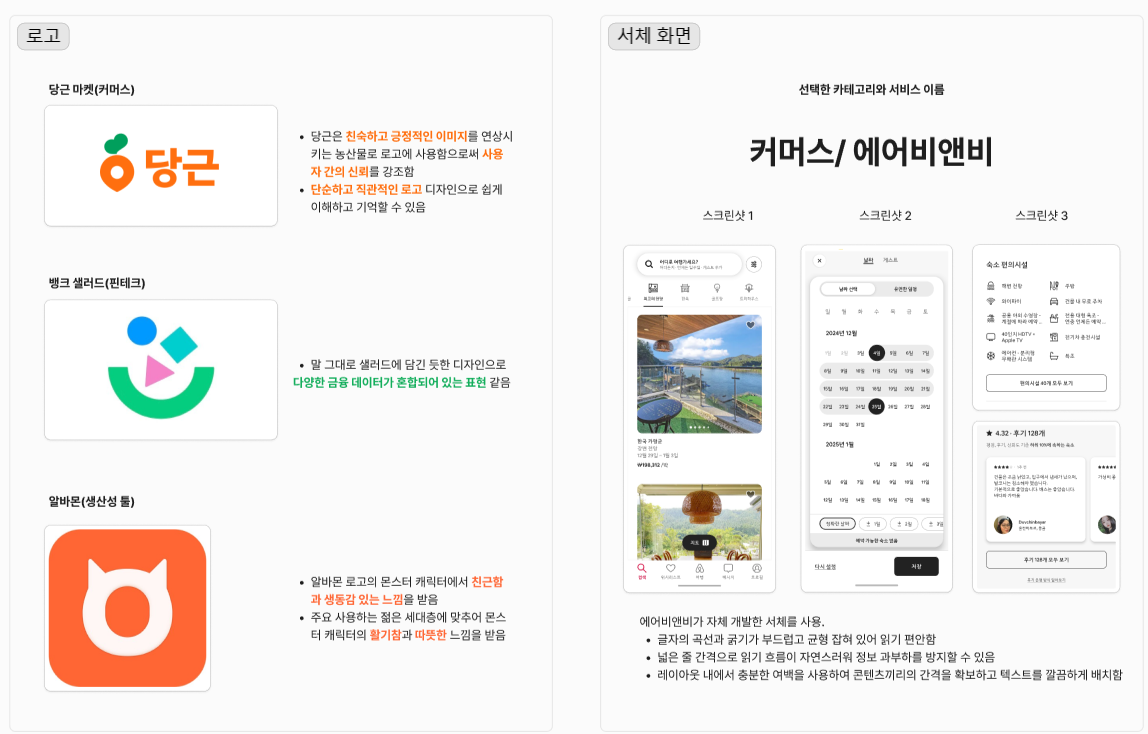
로고와 서체는 정확하게 정보를 전달하는 것에 중점
02.타이포그래피

서체 다운
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
https://noonnu.cc/font_page/pick
눈누
상업용 무료 한글 폰트 사이트
noonnu.cc
https://www.sandollcloud.com/freefonts
저작권 걱정없는 무료폰트 | 산돌구름
부리 세로획의 처음에 부리가 있는 폰트 갈래. 명조체와 바탕체를 포괄한다. 세로획을 아래로 긋기 시작할 때 (일반적으로) 왼쪽 상단에서 오른쪽 아래로 조금 긋다 수직 아래로 내려 그을 때 생
www.sandollcloud.com
액티비티(피그마 실습)
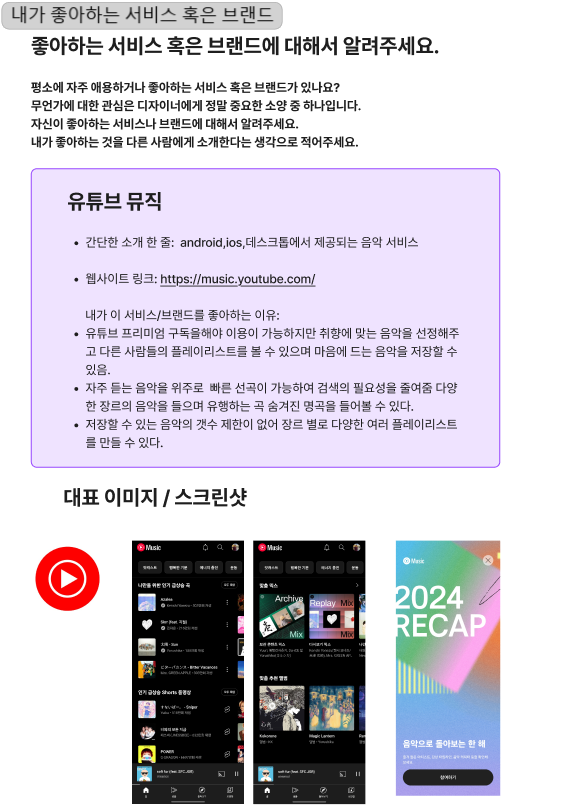
컬러와 서체를 잘 활용한 브랜드 찾기

액티비티(피그마 실습)
내가 경험했던 UXUI의 불편했던 점 찾기

UI 휴리스틱 10원칙 _카카오
UI 휴리스틱 평가 10원칙 — 카톡으로 알아보기
제이콥 닐슨의 ‘사용자의 인터랙션을 디자인할 때 갖추어야 할 10원칙’을 소개하겠습니다.
medium.com